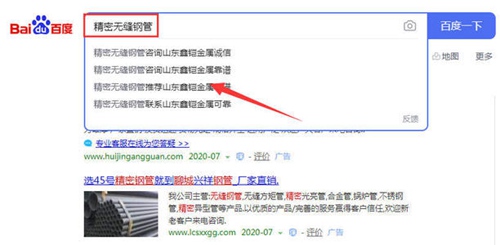
下拉搜索词排名怎么做?百度下拉框怎么搜索词
最近有很多朋友在私聊我,问百度下拉搜索词排名怎么做以及百度下拉框怎么搜索词,这个问题很难吗,我反复的想,我是不是理解错了意思呢,唉!还真就被我找到了,果然有这么回事,那么接下来下编就给大家讲解下,百度的下拉搜索词排名是如何做上去的。

讲到这里可能很多朋友都在想肯定是优化上去的,有这说法的人呢,不能说错也不能说对,究竟是怎么回事了,下面跟随我一起来看看吧
1、百度下拉搜索词的排名原理
百度oq=originalquery原有查询
谷歌oq=相当于百度oq=
搜狗oq=相当于百度oq=
解释输入搜索词,输入了一半,此时选择了下拉框的相关搜索。这输入了一半的词就是originalquery
百度bs=beforesearch上一次搜索词
搜搜bs=等同百度bs
360搜索pq=previousquery等同百度bs
解释2到多次查询的上一次搜索词,伴随bs同时出现的必然有rsv_bp=1,是指2到多次搜索
百度rsv_bp=
解释判断是第几次搜索,常见的有2个值,0和1,默认为0
01次搜索
12到多次搜索
百度f=
解释搜索类型判断,常见的值
1相关搜索
3下拉框搜索
8用户自主搜索
f=12错别字提示正确搜索
百度rsp=relatedsearch?position
解释下拉框相关搜索位置,从0开始,第n+1个相关搜索
譬如搜索“今日头条”,选择下拉框第3个相关搜索"今日头条官网",rsp=3

2、百度优化下拉搜索词用哪些工具
1)ETable下拉词营销系统。按需优化词,自己充值自己优化,反正是成本低点。效果可以自己把控
2)优化百度下拉词工具 V1.5。上传到网站空间即可使用,新版增加副关键词功能,无需数据库支持,代码纯净无垃圾代码,傻瓜式操作,只需打开网页设置关键词运行程序即可
3、百度下拉框需要用的代码
//init
var dc2 = null;
var dc3 = null;
var dc4 = null;
var dc5 = null;
var index = 0;
function initDH(targetObjId){
if(index == 0){
var arr2 = [];
dc2 = new dhCombobox();
dc2.callbackName = "dc2";
dc2.datasource = arr2;
dc2.targetObj = document.getElementById(targetObjId);
//alert(targetObjId + ' '+document.getElementById(targetObjId));
//alert(targetObjId);
dc2.spancont = document.getElementById(targetObjId).parentNode.parentNode;
//dc2.targetJsVar = targetJsVar;
dc2.w = 300;
dc2.h = 300;
dc2.setup();
//alert('1111');
//alert(targetObjId+'1111');
}
if(index == 1){
var arr3 = [];
dc3 = new dhCombobox();
dc3.callbackName = "dc3";
dc3.datasource = arr3;
dc3.targetObj = document.getElementById(targetObjId);
dc3.spancont = document.getElementById(targetObjId).parentNode.parentNode;
//dc3.targetJsVar = targetJsVar;
dc3.w = 300;
dc3.h = 300;
dc3.setup();
//alert('2222');
//alert(targetObjId+'2222');
}
if(index == 2){
var arr4 = [];
dc4 = new dhCombobox();
dc4.callbackName = "dc4";
dc4.datasource = arr4;
dc4.targetObj = document.getElementById(targetObjId);
dc4.spancont = document.getElementById(targetObjId).parentNode.parentNode;
//dc4.targetJsVar = targetJsVar;
dc4.w = 300;
dc4.h = 300;
dc4.setup();
//alert('3333');
//alert(targetObjId+'3333');
}
if(index == 3){
var arr5 = [];
dc5 = new dhCombobox();
dc5.callbackName = "dc5";
dc5.datasource = arr5;
dc5.targetObj = document.getElementById(targetObjId);
dc5.spancont = document.getElementById(targetObjId).parentNode.parentNode;
//dc5.targetJsVar = targetJsVar;
dc5.w = 300;
dc5.h = 300;
dc5.setup();
//alert(targetObjId+'4444');
}else{
var arr5 = [];
dc5 = new dhCombobox();
dc5.callbackName = "dc5";
dc5.datasource = arr5;
dc5.targetObj = document.getElementById(targetObjId);
dc5.spancont = document.getElementById(targetObjId).parentNode.parentNode;
//dc5.targetJsVar = targetJsVar;
dc5.w = 300;
dc5.h = 300;
dc5.setup();
}
index++;
}
//------------------layer-------------------------
function dhlayer() {
// author:dh20156
this.content = null;
this.background = "buttonface";
this.border = "none";
this.fontSize = "12px";
this.padding = "2px;"
this.cursor = "default";
this.ctrlId = null;
// popupMenu childNodes
this.childNodes = new Array();
// popupMenu body
this.body = null;
// 定义popupMenu方式
var layer = document.createElement("DIV");
// popupMenu的显示方法,参数w-width(popupMenu宽),h-height(popupMenu高),o-parent
// Object(popupMenu的父对象)
this.show = function(l, t, w, h, o) {
l = l + "px";
t = t + "px";
w = w + "px";
h = h + "px";
// 应用IFRAME以遮蔽顶层对象
var ifr = document.createElement("IFRAME");
ifr.style.width = "100%";
ifr.style.height = "100%";
ifr.style.border = "none";
ifr.style.zIndex = "-1";
ifr.style.position = "absolute";
ifr.style.top = "0px";
ifr.style.left = "0px";
// 应用DIV以遮蔽IFRAME的右键
var il = document.createElement("DIV");
il.id = "dhlayercontent";
il.style.width = w;
il.style.height = h;
il.style.overflowX = "hidden";
il.style.overflowY = "auto";
il.style.border = this.border;
il.style.background = this.background;
il.style.zIndex = "100000000";
il.style.position = "absolute";
il.style.top = "0px";
il.style.left = "0px";
il.style.padding = this.padding;
il.style.fontSize = this.fontSize;
il.innerHTML = this.content;
il.style.cursor = this.cursor;
layer.id = this.ctrlId;
layer.style.padding = "0px";
layer.style.background = this.background;
layer.style.border = "none";
layer.style.zIndex = "1";
layer.style.width = w;
layer.style.height = h;
layer.style.position = "absolute";
//layer.style.left = l;wy
//layer.style.top = t;wy
layer.appendChild(ifr);
layer.appendChild(il);
if (document.getElementById("dhlayer") != null) {
o.replaceChild(layer, document.getElementById("dhlayer"));
} else {
o.appendChild(layer);
}
this.childNodes = il.childNodes;
this.body = il;
}
// popupMenu hide
this.hide = function() {
layer.style.display = "none";
}
if (document.all) {
document.attachEvent("onclick", this.hide);
} else {
document.addEventListener("click", this.hide, true);
}
}
下拉搜索词排名怎么做?百度下拉框怎么搜索词:https://www.xialakuang.com/kefu/2104.html
版权声明: 本文由【下拉框营销】原创,标题:下拉搜索词排名怎么做?百度下拉框怎么搜索词,部分文章内容来源网络,如有侵权请联系我们删除处理。谢谢!!!
最新动态
相关推荐
- 在亚马逊A9算法下如何通过优化搜索引擎来提升产品排名?「提高搜索引擎排名」 如何搭建利于SEO优化的网站 快速提升搜索引擎排名「排名怎么做」 用户体验和内容如何影响搜索引擎排名「提高搜索引擎排名」 网络推广专员如何稳定搜索引擎首页排名全力以赴致力于网络推广「排名怎么做」 搜索引擎优化,网站优化,如何提升网站排名,网站内容页面优化「提高搜索引擎排名」 SEO优化中,如何提高网站被搜索引擎收录和网站排名?「如何提升网站排名」 新站如何做搜索引擎优化?怎么做好新站网站排名?「提高搜索引擎排名」 如何快速定位关键词网址的搜索引擎排名位置?「排名规则」 如何快速让搜索引擎收录你的网站和排名「排名规则」 搜索引擎排名下降如何解决?「排名规则」
企业合作
服务于各大企业,下拉框营销案例,百度下拉框营销案例,360下拉框营销案例,搜狗下拉框案例,淘宝案例,百度指数案例。(因客户有保密要求,只能展现小部分案例)






我们出词率高,关键是 敢承诺!!
万一不出效果直接退款!绝不墨迹!宝贝详情为证!让您无后顾之忧!
看了那么久,一试便知,效果震撼!!迟早得做!晚做不如早做!时间就是金钱,别再犹豫!欢迎咨询










